فرقی نمی کند شما یک وبلاگ نویس هستید یا مقالات خود را برای انتشار در یک مجله اینترنتی تولید می کنید، حتما این سوال برایتان پیش آمده که مقالات شما نیازی به عکس دارند یا نه؟ پاسخ شما کاملا مثبت است. تصاویر به مقالات شما جان می دهند و هم چنین می توانند منجر به بهبود سئو کلی سایت شما شوند. در این مقاله به طور کامل توضیح خواهم داد که چطور تصاویر خود را بر پایه سئو بهینه سازی کنید و سئو عکس ها را از کجا شروع کنید.
تعداد کلمات: 2135 زمان مطالعه: 16 دقیقه هم چنین می توانید فایل PDF مقاله را دانلود کنید.
ویدیوی آموزش بهینهسازی تصاویر
همیشه از عکس استفاده کنید
وقتی که شما با دقت و سلیقه تصاویر مناسب برای مقالات را انتخاب می کنید، به مخاطبان خود در درک بهتر محتوا کمک کرده اید. گاهش اوقات شما می توانید با یک تصویر هزاران کلمه صحبت کنید، هر چند این جمله خیلی با استاندارد های گوگل سازگار نیست و شما به محتوای متنی بیش از هرچیز احتیاج خواهید داشت، اما وقتی صحبت از افزایش نرخ تعامل کاربران با محتوای شما و بهبود جذابیت صفحات سایت مطرح می شود، این جمله کاملا صادق است.
این یک پیشنهاد ساده است که شما باید برای هر مقاله ای که به صورت آنلاین منتشر می کنید از تصاویر اختصاصی بهره ببرید تا به جذابیت آن بیافزایید. به علاوه، از آنجایی که جستجوی تصاویر روز به روز در حال رشد است، می تواند منبعی مناسب برای افزایش ترافیک وبسایت نیز محسوب شود. اگر شما از محتوای تصویری تولید می کنید، بهتر است که سئو عکس را بیش از پیش جدی بگیرید.
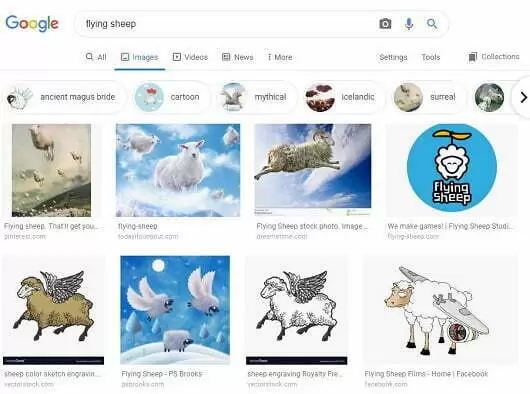
گوگل به تازگی صفحه نتایج جستجوی عکس ها را به کلی تغییر داد. فیلترهای جدید، داده های متا جدید و حتی پیشنهادات مرتبط همگی از ویژگی های جدید جستجو در بخش تصاویر گوگل هستند. عکس پایین به خوبی نشان می دهد که گوگل به خوبی متوجه محتوای عکس ها می شود و تشخیص می دهد که با عبارت جستجوی بلند نیز چه عکس هایی باید نمایش داده شود.

پیدا کردن عکس مناسب برای استفاده در محتوا
مشخصا استفاده از عکس های اورجینال به جای استفاده از آنهایی که قبلا در ایندکس گوگل ثبت شده اند بسیار بهتر است. مقاله شما عکسی مرتبط با موضوع خود نیاز دارد، اگر از یک عکس اتفاقی با جستجو در گوگل برای محتواهای خود استفاده می کنید در مسیر اشتباهی قدم برمیدارید.
عکس های شما باید مرتبط با موضوع هر صفحه باشند و بدلایل روشن و واضحی در جایی که قرار گرفته اند، استفاده شده باشند. سعی کنید هر عکس را در کنار مطلب مرتبط خودش قرار دهید، اگر تصویری به عنوان تصویر شاخص دارید، باید در ابتدای صفحه و در نزدیکی تیتر اصلی شما قرار گرفته باشد.
خلاصه اینکه عکسی که در محتوایی مرتبط با خودش قرار گرفته شانس بیشتری برای رتبه گرفتن در کلمه کلیدی مورد نظر شما خواهد داشت. نکات بیشتری درباره سئو عکس را در ادامه با هم مرور خواهیم کرد.

منابع جایگزین برای یافتن عکس مناسب
اگر هیچ عکسی برای استفاده در محتواهای خود ندارید، راه های دیگری برای یافتن عکس های اختصاصی و عدم استفاده از عکس های تکراری وجود دارد که می توانید از آنها استفاده کنید. برای مثال Flickr.com یک منبع عالی عکس محسوب می شود که می توانید تصاویر متنوعی از آن دریافت کنید. فراموش نکنید که نام عکاس اصلی را درج کنید.
هم چنین من عکس های سایت Unsplash را نیز دوست دارم. بهرحال اگر از هرکدام یک از این منابع استفاده می کنید باز هم بهترین راه عکس برداری توسط خود شماست.
ساخت تصویری ترکیبی با کمک فوتوشاپ، اضافه کردن لوگو و نوشتن یک خط توضیح نیز می تواند عکس شما را اختصاصی کند. استفاده از اسکرین شات ها، ساخت نمودارها و انیمیشن های Gif نیز می تواند کمک بزرگی به سئو عکس ها نماید.

اگرچه انیمیشن های gif بسیار محبوب و فراگیر شده اند، اما در استفاده از آنها نیز زیاده روی نکنید. این تصاویر متحرک خواندن محتوای شما را سخت تر می کنند، چرا که حرکات آنها حواس کاربر را پرت می کند. هم چنین این تصاویر می توانند سرعت بارگزاری صفحات شما را کاهش دهند.
آماده کردن عکس برای استفاده در مقاله
به محض اینکه تصویر مناسب را پیدا کردید، قدم بعدی شما بهینه سازی تصویر برای آپلود شدن روی سایت شماست. برای این منظور شما باید چند نکته مهم را در نظر داشته باشید:
نام فایل عکس را بدرستی بنویسید.
سئو عکس با نام فایل آن آغاز می گردد. شما می خواهید گوگل بدون اینکه به عکس نگاهی بیاندازد، متوجه محتوای آن شود؛ پس اولین قدم انتخاب نام درست و قرار دادن کلمه کلیدی در نام فایل است. نام فایل خود را انگلیسی بنویسید و اگر تصویر شما منظره غروب خورشید از بام توچال تهران است نباید نام فایل DC687636.jpg باشد بلکه Tehran-sunset-from-tochal.jpg انتخاب صحیح است. هم چنین سعی کنید کلمه کلیدی را در ابتدای نام فایل عکس بیاورید.
از فرمت مناسب عکس استفاده کنید.
در سئو عکس، چیزی به عنوان فرمت مناسب برای عکس وجود ندارد بلکه بستگی به نوع تصویر و نحوه استفاده شما از آن دارد. ما پیشنهاد می کنیم:
– از jpeg برای تصاویر بزرگ استفاده کنید؛ رنگ ها و وضوح تصویر بهتری را در این حالت دریافت خواهید کرد.
– از PNG زمانی استفاده کنید که می خواهید تصویر پیش زمینه را حفظ کنید.
– یا از WebP به جای Jpeg و Png استفاده کنید. این فرمت تصاویر با کیفیتی در سایزهای کوچک ایجاد می کند. شما می توانید از ابزاری مانند squoosh برای تغییر فرمت عکس ها به WebP استفاده کنید.
– از SVG برای لوگو و آیکون ها بهره ببرید. با کمک کدهای CSS یا JavaScript می توانید عکس هایی با فرمت SVG بسازید و بدون افت کیفیت تغییر سایز دهید.
اگر مخاطبان شما بیشتر از مرورگر بخصوصی یا دستگاه های خاصی استفاده می کنند، می توانید با مراجعه به canIuse.com مطمئن شوید که فرمت عکس هایتان توسط آن مرورگرها و دستگاه ها پشتیبانی می شود.
حالا که اسم و فرمت فایل مورد نظر را به بهترین شکل انتخاب کرده اید با هم به تغییر سایز تصاویر و در نهایت بهبود سئو عکس می پردازیم.
اندازه مناسب تصاویر برای سئو عکس
زمان بارگزاری صفحات سایت شما برای بهبود تجربه کاربری UX بسیار با اهمیت است. هرچه سایت شما سریع تر باشد، راحت تر توسط کاربران بازدید می شود و سریع تر ایندکس می شود. تصاویر می توانند تاثیر بسیار زیادی بر سرعت بارگزاری صفحات شما داشته باشند، مخصوصا زمانی که عکسی با ابعاد بالا مانند 2500*1500 را آپلود می کنید و در سایز 250*150 نمایش می دهید، درحالیکه همچنان برای دیده شدن این تصویر کل عکس باید بارگزاری شود. پس حتما عکس را ریسایز کنید.
برای تغییر سایز تصاویر پیشنهاد من استفاده از فوتوشاپ و تب image size است که می توانید تصویر خود را به سایز مورد نظر برسانید.
از عکس های ریسپانسیو استفاده کنید
این نکته برای بهبود سئو سایت ضروری است ولی اگر سایت خود را با وردپرس راه اندازی کرده اید، احتیاجی به انجام آن نیست و از نسخه 4.4 به هسته وردپرس اضافه شده است.
در کدنویسی Html تگ image باید ویژگی srcset داشته باشد، این ویژگی به تصاویر اجازه می دهد تا با توجه به پهنای صفحه نمایش کاربر خودش را تغییر سایز دهد.
روش های کم کردن سایز عکس
قدم بعدی در سئو عکس این است که فایل عکس را فشرده کنید تا در کوچکترین سایز ممکن و بدون افت کیفیت بر روی سایت آپلود شود.
پیشنهاد من استفاده از ابزارهایی مانند ImageOptim یا وبسایت هایی مانند JPEGmini است. وقتی که عکس های خود را بهینه سازی کردید، سایت خود را با ابزارهای تست سرعت مانند Google PageSpeed Insights مورد آزمایش قرار دهید.
نحوه اضافه کردن عکس به مقاله
با وجود اینکه گوگل هر روز در تشخیص محتوای عکس ها پیشرفت می کند، شما نباید به توانایی های این غول جستجوگر تکیه کنید. این کاملا وظیفه شماست که اطلاعات مورد نظر درباره عکس را در اختیار گوگل قرار دهید.
حالا که عکس شما کاملا آماده بارگزاری شده است، همین طور بی هدف آن را در مقاله خود آپلود نکیند، بلکه همان طور که پیشتر گفته شد گذاشتن تصویر در کنار محتوای مرتبط با آن کمک زیادی به سئو عکس ها می نماید. ارتباط عکس با متن نه تنها برای کاربران مفید است بلکه موتورهای جستجو نیز از این ارتباط معنایی لذت خواهند برد.
کپشن
کپشن یا توضیحات تصویر عکس شما را در مقاله همراهی خواهد کرد. اما این توضیحات چه اهمیتی برای سئو عکس خواهند داشت؟ کاربران هنگام مطالعه مقاله شما آن ها را می خوانند. مردم و مخاطبان شما بیشتر به تیترها، تصاویر و توضیحات کپشن آن ها توجه می کنند. به طور کلی مردم به محتواهای زیر بیش از هرچیز دیگر در مقاله شما توجه خواهند کرد:
- تیترها
- عبارت های بزرگ شده
- نوشته های بولد شده
- نوشته های رنگ شده
- لیست های موردی
- تصاویر گرافیکی
- جداول
“کپشن هایی که زیر تصاویر خود می نویسید، 3 برابر شانس خوانده شدن توسط کاربران نسبت به محتوای بدنه صفحه شما را دارند. پس استفاده نکردن یا درست استفاده نکردن از آن ها به معنی از دست دادن فرصت بسیار خوبی است.”
آیا تمام عکس ها باید کپشن داشته باشند؟ خیر. چرا که بعضی اوقات تصاویر برای منظور دیگری استفاده می شوند یا خود گویای همه چیز هستند و احتیاجی به توضیح بیشتر ندارند مانند اینفوگرافیک ها. همیشه به این نکته توجه داشته باشید که بهینه سازی بیش از حد نیز نمی تواند هدف شما باشد، تنها زمانی کپشن بنویسید که واقعا برای کاربر مفید باشد، پس همیشه اول به کاربر خود فکر کنید و بعد از آن به سئو عکس.
توضیحات alt تصویر و تگ title آن برای سئو عکس
پیشتر در مقاله ای کامل توضیح دادیم که بهینه ترین حالت نوشتن توضیحات alt و تگ titleعکس چیست، در این مقاله نکات تکمیلی دیگری نیز در این راستا برای سئو عکس آورده ام. با راش وب همراه باشید.

توضیحات alt یا تگ alt یک عبارت توصیفی از آنچه در عکس وجود دارد برای شرایطی که به هر دلیلی تصویر شما بارگزاری نمی شود، است. هیچ کس به خوبی ویکی پدیا نمی تواند این توضیحات را توصیف کند:
“In situations where the image is not available to the reader, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost.”
“در مواقعی که عکس در دسترس خواننده قرار نمی گیرد، مانند مواقعی که بارگزاری عکس ها را خاموش کرده اند یا از یک screen reader به خاطر مشکلات بینایی استفاده می کنند، توضیحات جایگزین می تواند اطلاعات لازم را در اختیار کاربر قرار دهد.”
حتما توضیحات alt را بر هر عکسی که استفاده می کنید بنویسید و حتما کلمه کلیدی خود را در این توضیحات بیاورید (البته در صورتی که بی ارتباط با عکس نباشد). مهم تر از هرچیز عکس خود را توصیف کنید، گویی برای یک نابینا، تا هم کاربران و هم موتورهای جستجو درک خوبی از عکس شما بدست آورند. هر چه عکس شما در محتوایی مرتبط با محتوای خودش کار شده باشد موتورهای جستو نیز اهمیت بیشتری به آن می دهند.
وقتی که ماوس را بر روی عکس ها هدایت می کنید، برخی مرورگرها تگ title شما را برای راهنمایی بیشتر نمایش می دهند. نوشتن این تگ اهمیت خیلی بالایی ندارد فقط در مواقعی که می خواهید می توانید توضیحات بیشتری را در این تگ اضافه کنید تا با قرار گرفتن ماوس روی عکس دیده شوند.
خلاصه سئو عکس در چند جمله
سئو عکس با رعایت چند نکته و البته داشتن عکسی یونیک ممکن خواهد بود. گوگل هر روز در تشخیص محتوای عکس ها بهتر و بهتر می شود پس با کمی اطلاعات بیشتر می توانید عکس های خود را در اولین نتایج جستجوی عکس بیابید. هرگز سعی نکنید عکسی را برای عبارت بی ارتباط بهینه کنید و گوگل را دور بزنید!
برای اضافه کردن عکس به مقاله خود به نکات زیر توجه کنید:
- عکسی مرتبط با محتوای خود استفاده کنید.
- نام فایل عکس را به خوبی انتخاب کنید.
- ابعاد مناسبی برای عکس خود انتخاب کنید.
- اگر تگ srcset ندارید، از آن استفاده کنید.
- سایز عکس ها را به منظور افزایش سرعت بارگزاری کاهش دهید.
- در صورت لزوم حتما کپشنی مناسب برای هر عکس بنویسید.
- از توضیحات alt تصویر استفاده کنید و نیازی به تگ title نخواهید داشت.
به غیر از بهبود سئو و UX ، تصاویر نقش مهمی در افزایش نرخ تبدیل کاربر به مشتری خواهند داشت!
در انتها اگر این مقاله برای شما مفید واقع شد آن را با دوستان خود به اشتراک بگذارید و نظرات خود را برای من بنویسید.