تعداد کلمات : 1490 کلمه زمان مطالعه : 11 دقیقه
حتما پیش آمده که عبارتی را در گوگل جستجو کنید و با ستاره هایی طلایی رنگ در زیر هر نتیجه جستجو روبرو شده باشید. در این مقاله به شما اضافه کردن انواع کدهای اسکیما به وبسایت وردپرسی WordPress را آموزش خواهم داد. هر گونه اطلاعات اضافی که با اسکیما به گوگل می دهیم به عنوان Rich Snippet شناخته می شود و منجر به حضور برجسته تر شما در نتایج جستجو خواهد شد. وقتی که کدهای اسکیما را به سایت وردپرس خود اضافه کنید، شانس در اختیار داشتن این ستاره های خوش رنگ و دیگر rich snippets را خواهید داشت.
با وجود اینکه کدهای اسکیما منجر به بهبود مستقیم نتایج شما در رتبه بندی گوگل نخواهند شد، اما با برجسته تر کردن حضور شما در نتایج بر روی نرخ کلیک تاثیر مثبت می گذارد و به طور غیر مستقیم سئو سایت شما را بهبود می بخشد.
در این مقاله توضیحات بیشتری درباره نحوه عملکرد اسکیما در اختیار شما می گذارم، سپس اضافه کردن این کدها را با یک افزونه ساده به شما آموزش خواهم داد.
قبل از ادامه مطالعه این مطلب اگر اطلاعات کافی درباره کدهای نشانه گذاری اسکیما ندارید به مقاله لینک شده مراجعه نمایید.
برای دانلود نسخه pdf مقاله کلیک کنید.
داده های نشانه گذاری اسکیما و rich snippets چه شکل و شمایلی به نتایج می دهند؟
نشانه های اسکیما کدهای پشت صحنه یا back end هستند که به وبسایت خود اضافه می کنید. کاربران هرگز این کدها را در سایت شما نمی بینند اما موتورهای جستجو از آنها برای درک بهتر محتوای شما استفاده می کنند و rich snippets ها را در نتایج جستجو به لینک شما اضافه می کنند:

در مثال بالا شما دو نوع نشانه اسکیما می بینید، یک ستاره های Rating و صفحه پرسش و پاسخ FAQ که به خوبی حضور این صفحه را در نتایج جستجو پررنگ تر کرده اند. اما ستاره ها و FAQ تنها نشانه های اسکیما نیستند که می توانید از آن استفاده کنید. دستور پخت مواد غذایی نیز می تواند حضوری برجسته تر پیدا کند، برای مثال در کنار نتیجه مورد نظر، زمان پخت و مقدار کالری را نیز بیان کند:

این کدها می توانند برای بلاگ های آشپزی غوغا کنند.
اگر دیگر به هیچ دلیلی برای استفاده از کدهای نشانه گذاری اسکیما در وبسایت وردپرسی خود نیاز ندارید با هم قدم به قدم حضورمان را در نتایج جستجو پررنگ تر کنیم:
قدم 1: افزونه نشانه گذاری اسکیما را نصب کنید.
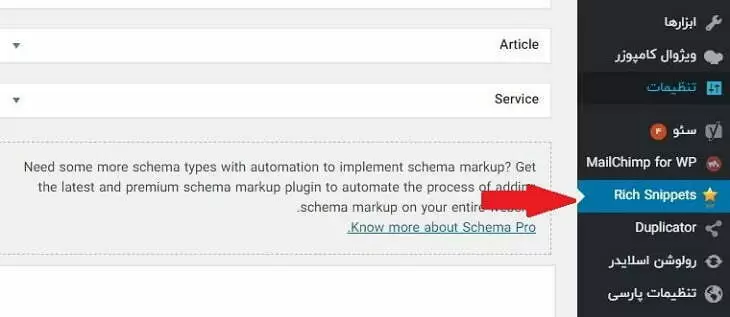
برنامه نویسهای بسیاری افزونه های بسیاری را برای اضافه کردن کدهای اسکیما به وبسایت وردپرسی منتشر کرده اند. در بین تمام آنها افزونه All in One Schema Rich snippets را بخاطر اعتبار و پشتیبانی از تقریبا تمام کدهای اسکیما پیشنهاد می کنم. پس از نصب افزونه و فعال سازی آن در منوی سمت راست قابل مشاهده خواهد بود.

قدم 2: پر کردن فیلدها و اضافه کردن کدهای اسکیما
تا همین جای کار به صورت فنی کدهای نشانه گذاری اسکیما به سایت اضافه شده است، حالا شما باید به صورت دستی هرکدام را وارد کنید. حالا هر صفحه ای که می سازید را می توانید کدهای نشانه گذاری مجزایی برایش تعریف کنید تا در نتایج جستجو ظاهر شود.
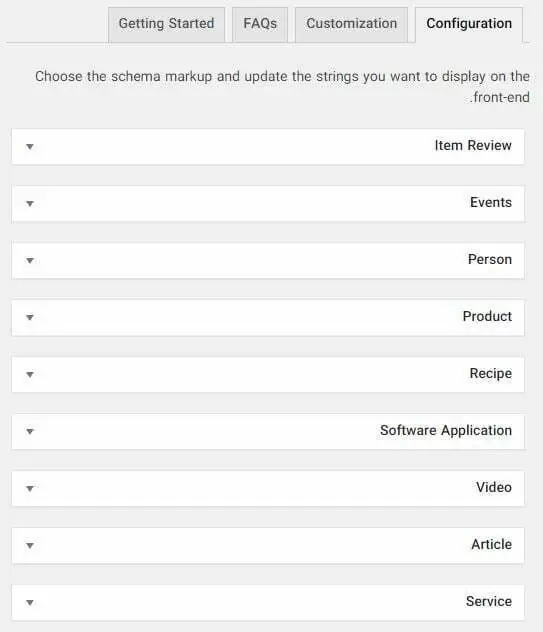
در صفحه اصلی این افزونه و در بخش Configuration می توانید نوع نشانه های اسکیما که قصد اضافه کردن دارید را انتخاب کنید.

وقتی برروی هر کدام از این گزینه ها کلیک می کنید، فیلدهای زیادی به شما نمایش داده می شوند تا مشخص کنید چه نوع نشانه هایی را می خواهید به هر صفحه برای کاربران و موتورهای جستجو اضافه کنید.
نیازی به تغییر هیچ کدام از این فیلدها نخواهید داشت مگر اینکه آنها را ترجمه کنید تا در نتایج جستجو به صورت فارسی پیدا شوند.

در تب customization نیز می توانید رنگ را تنظیم کنید. در این بخش هم می توانید تغییری ایجاد نکنید، اما شاید بخواهید کادر snippets را همرنگ برند خود کنید، این کادر در انتهای هر پست شما در سایت وردپرسی قرار می گیرد و شما رنگ آن را تغییر می دهید. این تغییر رنگ هیچ ارتباطی با آنچه در نتایج جستجو اتفاق می افتد ندارد.
نشانه های اسکیما برای وبسایت های فروشگاهی که محصول دارند عالی هستند، حتی می توانید در مقاله بررسی هر محصول امتیاز کاربر به محصول را بگیرید و در نتایج جستجو نمایش دهید. بهرحال، اگر از ووکامرس استفاده می کنید پیشنهاد من این است که تیک پایین را بردارید، چرا که افزونه ووکامرس خودش از اسکیما پشتیبانی می کند و با این افزونه تداخل پیدا خواهد کرد.

قدم سوم: یک نوشته اضافه یا ویرایش کنید
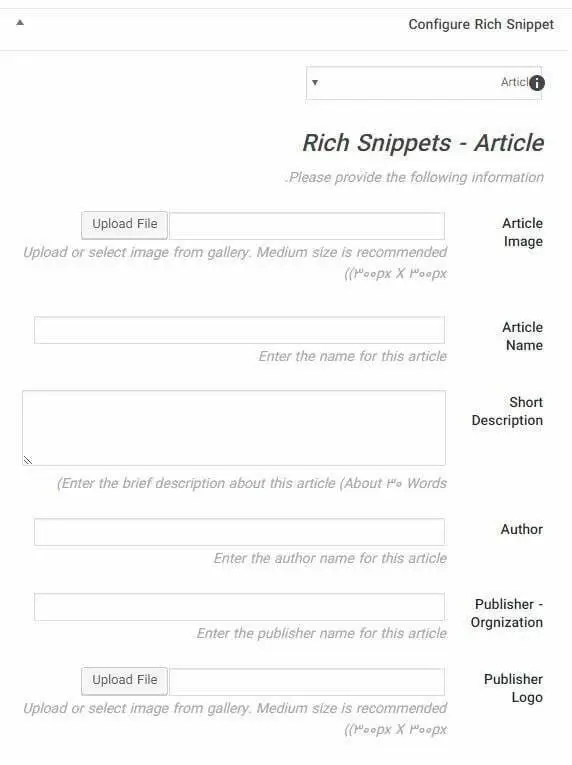
همانطور که توضیح دادیم، تا وقتی که اطلاعات را دستی وارد نکنید، کار شما تمام نشده است. بنابراین وارد بخش نوشته و ویرایش یکی از آنها بشوید. در پایین محتوای شما بخش جدیدی اضافه شده است و از شما می خواهد تا نوع صفحه خود را مشخص کنید و در عوض فیلدهای مورد نیاز در اختیارتان قرار می گیرد. در این بخش من برای یک صفحه گزینه Article یا مقاله را انتخاب کردم.

فیلدهایی مانند عکسی از مقاله، نام آن، توضیحات کوتاه، نام نویسنده، سازمان منتشر کننده و لوگو ناشر در اختیار شما قرار می گیرد هم چنین برای هر نوع صفحه دیگر که انتخاب می کنید، فیلدهای متنوع دیگری ظاهر خواهند شد.
پس از انتشار هر نوشته یا هر صفحه با کدهای اسکیما، حتما صحت و عملکرد آنها را تست کنید، برای این منظور به صفحه google’s Structured Data testing Tool مراجعه کنید. در صورت مشاهده هرگونه ارور حتما هرچه زودتر مشکلات را برطرف کنید.
ستاره دار کردن صفحات در وردپرس
در همین بخش بعد از وارد کردن همه اطلاعات مقاله، محصول، اشخاص، طرز تهیه یا … با انتخاب گزینه item review می توانید به صفحه مورد نظر امتیاز دهید. اما در این صورت قرار نیست کاربر دیگری بتواند به پست شما امتیاز دهد و تنها امتیاز شخص شما با نام شما ثبت می گردد. مانند زیر:
![]()
آموزش ستاره دار کردن نتایج گوگل در وردپرس با رای کاربران
بهترین افزونه برای این منظور yet another star rating است. این افزونه ویژگی های بسیار کاربردی دارد. با این افزونه می توانید ستاره های امتیاز دهی متنوعی برای انواع صفحات خود بسازید که از لحاظ ظاهری نیز با هم تفاوت داشته باشند. هم چنین با این افزونه به زودی ستاره ها را در نتایج گوگل خواهید دید.

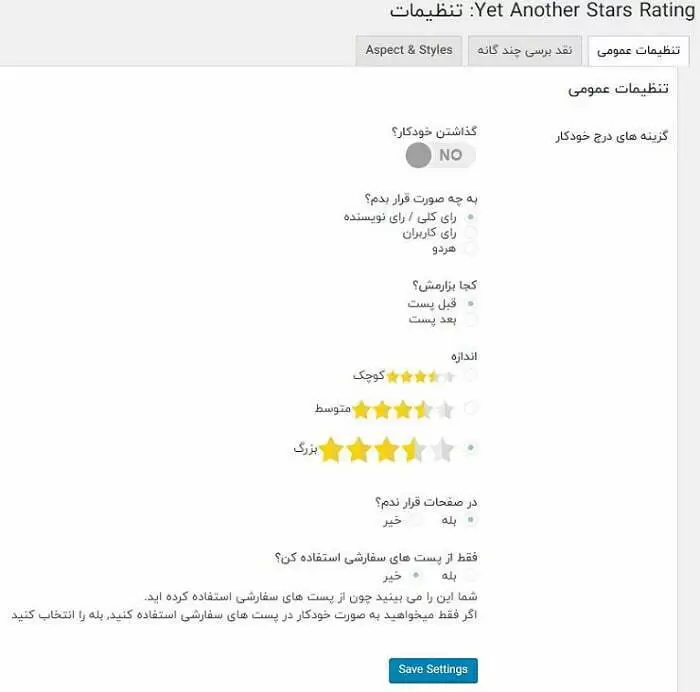
در صفحه تنظیمات این افزونه گزینه درج خودکار را فعال کنید و گزینه های دیگر را تکمیل کنید، شکل ستاره ها، جایگاه آنها، اندازه، جمله قبل از آن، نحوه نمایش و خیلی از موارد دیگر را می توانید شخصی سازی کنید. پیشنهاد من به شما این است که با افزونه all in one schema اطلاعات مربوط به هر صفحه را کامل کنید و برای ستاره دار کردن این افزونه را فعال کنید. البته در صورتی که می خواهید کاربران امتیاز هر صفحه را مشخص کنند که البته هوشمندانه تر نیز هست.
دیگر افزونه های ستاره دار کردن نتایج در وردپرس
1. افزونه GD Star Rating
با کمک این افزونه می توانید به کاربران خود اجازه دهید تا به هرچیزی بر روی سایت امتیاز دهند. برای ورود به صفحه این افزونه در سایت وردپرس کلیک کنید: Link
2. افزونه WP PostRatings
این افزونه بسیار ساده کار می کند و پیچیدگی ندارد، خیلی راحت سیستم امتیازدهی AJAX به هر صفحه ای اضافه خواهد شد. هم چنین می توانید اشکال مختلف ستاره و شکل های متنوعی برای امتیازدهی را انتخاب کنید.
برای مشاهده این افزونه در سایت وردپرس بر لینک روبرو کلیک کنید: Link
3. افزونه Star Rating
این افزونه ساده ترین در بین هم نوعان خود است. با کدهای کوتاهی که در اختیار شما می گذارد، به سادگی می توانید ستاره های امتیازدهی را فعال کنید. هم چنین یک پنل کاربری در اختیار شما می گذارد که می توانید به کمک آن برخی محدودیت ها مانند هر کاربر یک امتیاز را ایجاد کنید. Link
4. افزونه Like Button Rating
اگر فقط به دنبال امتیازهای ستاره ای نیستید، با این افزونه می توانید امتیاز و اشتراک در شبکه های اجتماعی نیز داشته باشید. Link
5. افزونه KK Star Rating
این افزونه هم ستاره هایش توسط گوگل ایندکس و نمایش داده می شوند، اما انیمیشن های متنوعی زمانی که کاربر ماوس را بر روی ستاره ها می برد نمایش می دهد. هم چنین با افزودن یک ابزارک این امکان را می دهد تا صفحات با امتیاز بالا را در سایدبار نمایش دهید. Link
6. افزونه MN Star Rating
این افزونه یکی از پیچیده ترین و کامل ترین افزونه های ستاره دار کردن مطلب در وردپرس محسوب می شود. این افزونه امکان ویرایش کدهای CSS را برای ستاره ها فراهم می کند تا وبمستران تغییرات ظاهری دلخواه خود را داشته باشند. Link
حرف آخر
نشانه گذاری داده ها در وبسایت شما حضور شما را در نتایج گوگل پررنگ تر و با جلب توجه کاربر به بالا رفتن نرخ کلیک CTR کمک می کند. شما از کدام کدهای اسکیما استفاده می کنید؟ کدام یک از پلاگین های بالا پاسخگوی نیازهای شما بود و استفاده از آن را به دیگر کاربران توصیه می کنید؟
همچنین بخوانید :